
背景に色を配置してみる
配置の指定には(top,right,bottom,left)の他に値を指定することで位置が決まる(static,relative,absolute,fixed)があります。
static :通常の位置
relative :ボックス(要素を生成するもの)の相対的な位置。通常の位置から指定数値分移動する
absolute :位置の基準が包含ブロック
fixed :ウィンドウの表示を基準とする
以下CSS,HTML記述
ⅠCSS記述
@charset"UTF-8";
body{
margin:0px;}
div{
margin:0px;
width:150px;
height:150px;
color:#ffffff;
font:24px Impact,"sans-serif";
}
#red{
position:static;
top:0px;
left:150px;
background-color:#ff0000;
}
#green{
position:relative;
top:0px;
left:0px;
background-color:#009966;
}
#yellow{
position:absolute;
top:0px;
left:150px;
background-color:#ffcc00;
}
#Light-blue{ ←後半はfixedで統一
position:fixed;
top:150px;
left:150px;
background-color:#3399ff;
}
#Blue{
position:fixed;
top:300px;
left:0px;
background-color:blue;
}
#Indigo{
position:fixed;
top:300px;
left:150px;
background-color:#165e58;
}
#Black{
position:fixed;
top:300px;
left:300px;
background-color:black;
}
#Purple{
position:fixed;
top:150px;
left:300px;
background-color:#745399;
}
#Yellow-green{
position:fixed;
top:0px;
left:300px;
background-color:#b8d200;
}
Ⅱ HTML記述
<body>
<div id="red">red</div>
<div id="green">green</div>
<div id="yellow">yellow</div>
<div id="Light-blue">Light-blue</div>
<div id="Blue">Blue</div>
<div id="Indigo">Indigo</div>
<div id="Black">Black</div>
<div id="Purple">Purple</div>
<div id="Yellow-green">Yellow-green</div>
<link rel="stylesheet"href="8-1CSS.css"type="text/css">
</body>
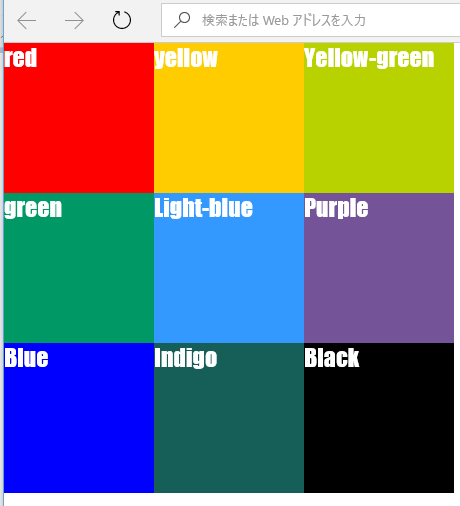
出力結果

CSS記述が長くなってしまいますね(^_^;) う~む。